this mini tutorial you learn how to add menu bar to your style in the top.
This is my first and my English not good, so hope i will be understood
and hope this help for someone.
example: prosilver:

subsilver2:

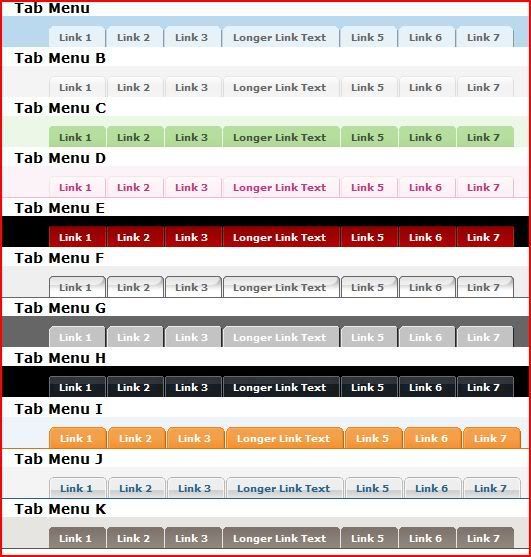
and all the tab that included in the file: (this tab are from exploding-boy.com)


of course you can make allot more with edit the style (css) and image.
OK, lets start:
in prosilver open overall_header.html
find:
- CÃģdigo: Seleccionar todos
<div class="navbar">
add before:
- CÃģdigo: Seleccionar todos
<div id="tabs">
<ul>
<li class="activetab">
<li><a href="./your link1"><span>title1</span></a></li>
<li><a href="./your link2"><span>title2</span></a></li>
<li><a href="./your link3"><span>title3</span></a></li>
<li><a href="./your link4"><span>title4</span></a></li>
</li>
</ul>
</div>
you link = the link for the page you want like: your link1= index.php and the title=home
you can remove tab by delete form
you can add tab by copy past form
that`s it! in prosilver it is very easy..
now for subsliber2 or any style that not base on prosilver.
download css tab from http://hosting.uzidesign.com/csstab.rar
1)open menus.html from CSSmenus and CSSmenus2
chose your preferred bar.
2)open\edit your menus.html that you chose from and copy the css to stylesheet.css
for example, if you chose "Tab Menu B" form "cssmenu" i will edit the menus.html (i have notepad++)
add find the "Tab Menu B", copy the css to my style stylesheet.css.
3)copy images from CSSmenus or CSSmenus2 - only the images for the bar menu that you chose.
upload to your theme/images on your server
4)open overall_header.html
find:
- CÃģdigo: Seleccionar todos
<div id="menubar">
*if you not using subsliver2 maybe this is nor right place
but you can move the code were aver you want/need.
add before:
- CÃģdigo: Seleccionar todos
<div id="tabs">
<ul>
<li><a href="./your link1"><span>title1</span></a></li>
<li><a href="./your link2"><span>title2</span></a></li>
<li><a href="./your link3"><span>title3</span></a></li>
<li><a href="./your link4"><span>title4</span></a></li>
</ul>
</div>
that`s it.
I hope you like it, and that my English no make this very hard to understanding.
BTW,
If the admin/team want to edit/organize it's ok by me.
have a nice day all, regards,
uzi.
#######################################################################
EXTRA
#######################################################################
EXTRA
#######################################################################
This is perfect!!
One question though. How can I get the active tab to switch depending on the page that loads? As it is now, only the first tab is "active". When I click on the other tabs, they remain dark even though you are viewing the page they are set to display.
I have
I just dont know what to put in the ______ area so that when the tab is click, or the page is displayed, it will make that tab "active"
any suggestions?
- CÃģdigo: Seleccionar todos
<div id="tabs">
<ul>
<!-- IF PAGE_TITLE eq 'Index page' --><li class="activetab"><!-- ELSE --><li><!-- ENDIF --><a href="{U_INDEX}"><span>{L_INDEX}</span></a></li>
<!-- IF S_IN_UCP --><li class="activetab"><!-- ELSE --><li><!-- ENDIF --><a href="{U_PROFILE}"><span>{L_PROFILE}</span></a></li>
<!-- IF PAGE_TITLE eq 'Members' --><li class="activetab"><!-- ELSE --><li><!-- ENDIF --><a href="{U_MEMBERLIST}"><span>{L_MEMBERLIST}</span></a></li>
<!-- IF PAGE_TITLE eq 'Login' --><li class="activetab"><!-- ELSE --><li><!-- ENDIF --><a href="{U_LOGIN_LOGOUT}"><span>{L_LOGIN_LOGOUT}</span></a></li>
</ul>
</div>
excellent!!!
MORE
Just encase anyone wants the page title for a few mods, I am posing what mine are.
The reason for the full url in some of the links is because the gallery is actually located a folder deeper than the rest of the site. So if I were to use ./ it would be looking in the folder gallery. If I were to use ../ it would not work unless you were in the gallery. I just use the full url to save a headache.
Anyways I hope that this might help someone when it comes to page titles.
MORE
The tabs are images, I think it would be too much work to change the colour of certain ones.
Why not just surround them with,
- CÃģdigo: Seleccionar todos
<!-- IF U_ACP --> <!-- ENDIF -->
For the ones you only want to show administrators?
You could also use this to display PM's.
- CÃģdigo: Seleccionar todos
<!-- IF PAGE_TITLE eq 'View messages' --><li class="activetab"><!-- ELSE --><li><!-- ENDIF --><a href="{U_PRIVATEMSGS}"><span>{PRIVATE_MESSAGE_INFO}</span></a></li>
<!-- ENDIF -->
 Bemvindo ao ElitePortugas. Clica para te registares, se for possÃvel...
Bemvindo ao ElitePortugas. Clica para te registares, se for possÃvel...


 Um bem haja aos mais recentes membros, e participem....
Um bem haja aos mais recentes membros, e participem....







